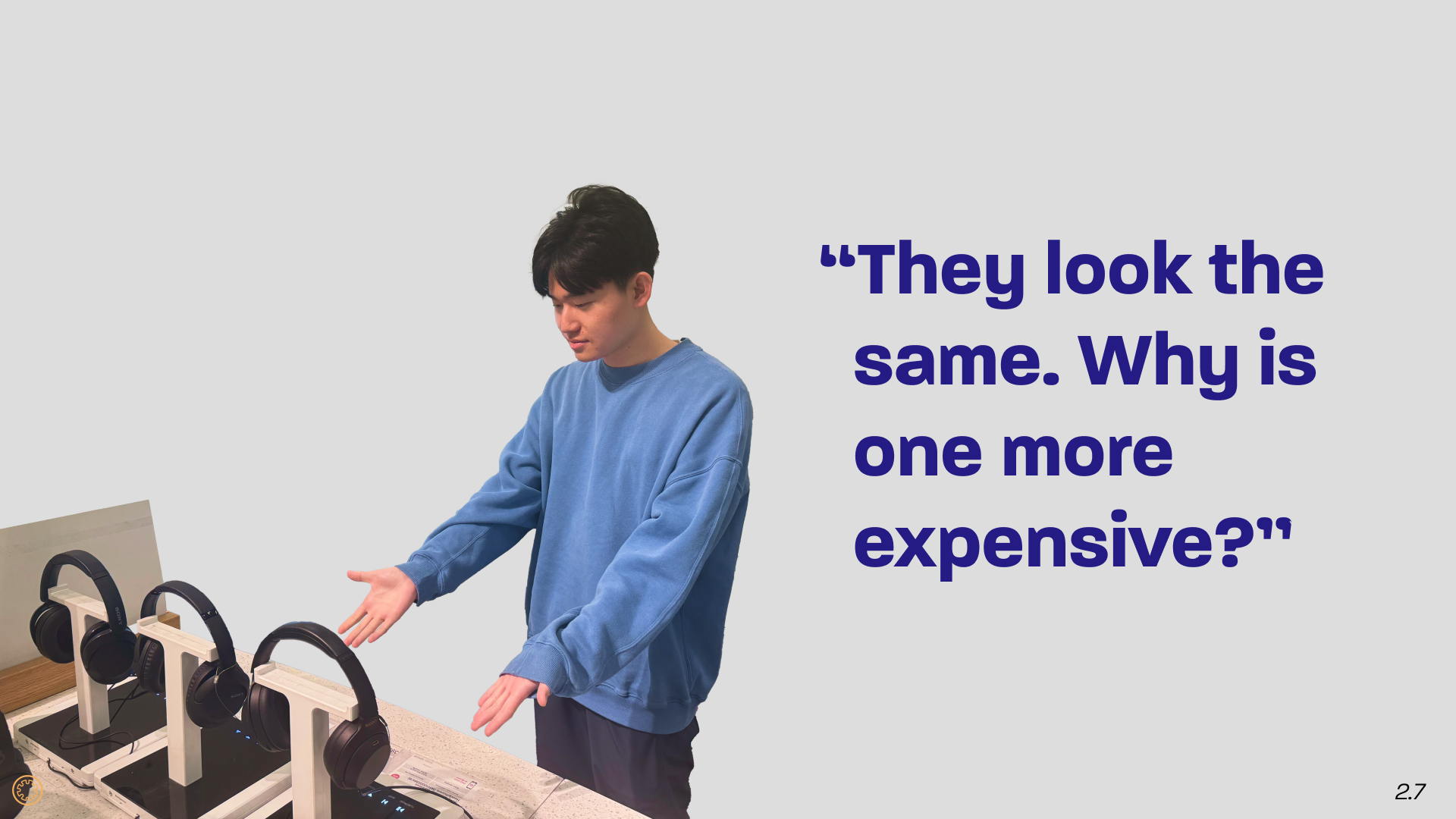
Have you ever struggled with buying audio products? Been disappointed by a pair of headphones because of a dodgy online review? Couldn't try out a speaker in-store? Didn't find any employees to ask questions to?






Introducing...
The Experience Ecosystem.
Brief: Design for the future of retail
Result: A new store model concept that combines the best of physical and online retail. Responsive product recommendation helps provide a more experiential and informative way of shopping in-person.
Prompt: To tackle an open-ended problem, in our case the future of in-person retail and brand presence, by designing an experience-focused solution through evidence-based decisions.
Done for the Interactive Product Design Studio at Georgia Tech in 12 weeks from February to April 2024. Sponsored by Cognizant.
Group members: Jasmine Hsu, Olaf Kamperman, Yixiao Zhang, Yiwen Zhao
My Role: Developing the physical design, creating final 3D models, sketches, and renders, storyboarding, and helping with developing the interaction, researching, facilitating tests, and presenting.
Tools: Fusion360, Keyshot, Procreate, Figma
Skills: Market research, user testing, design communication, interaction design, storyboarding, 3D modeling and rendering
Key Features
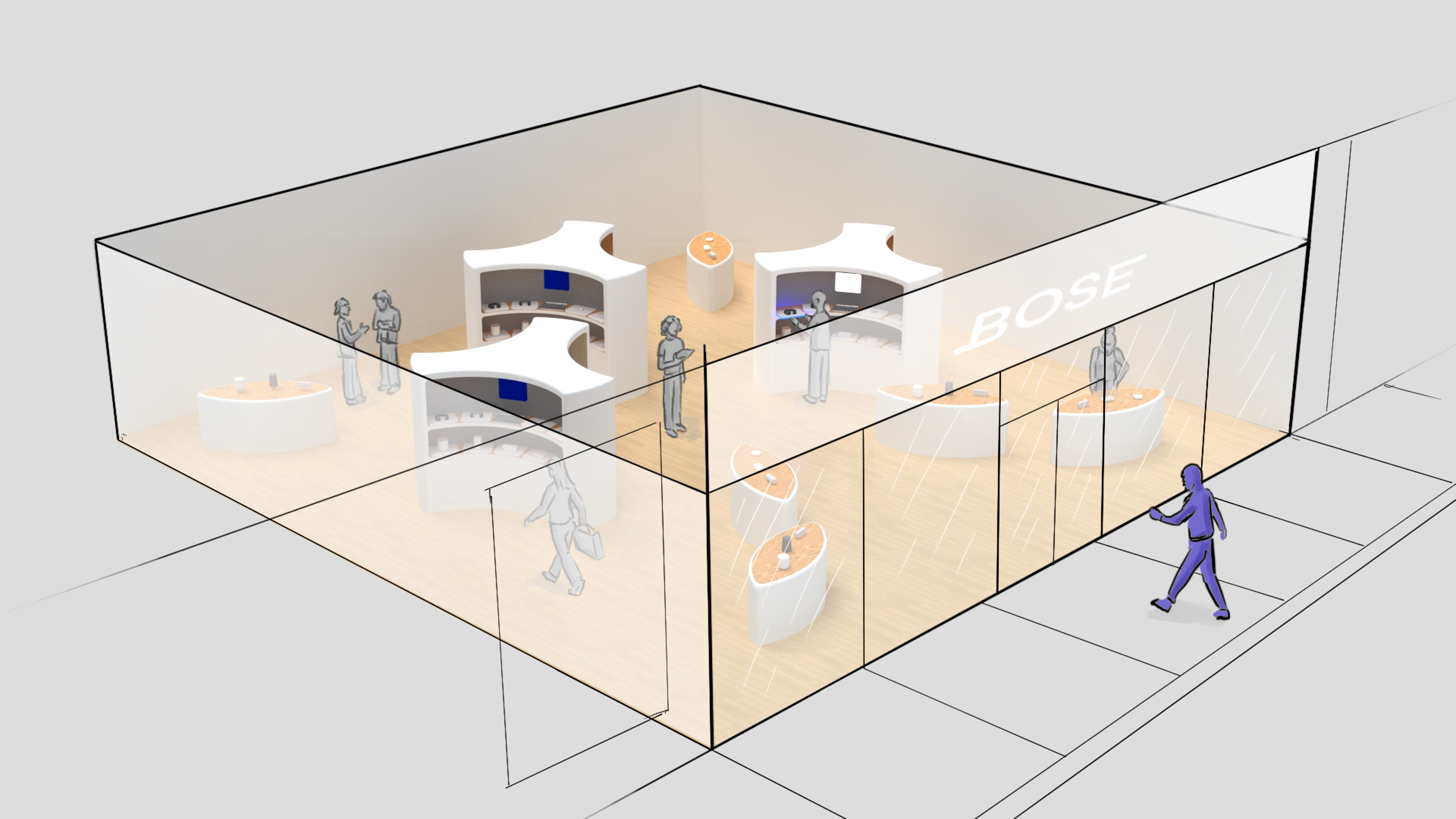
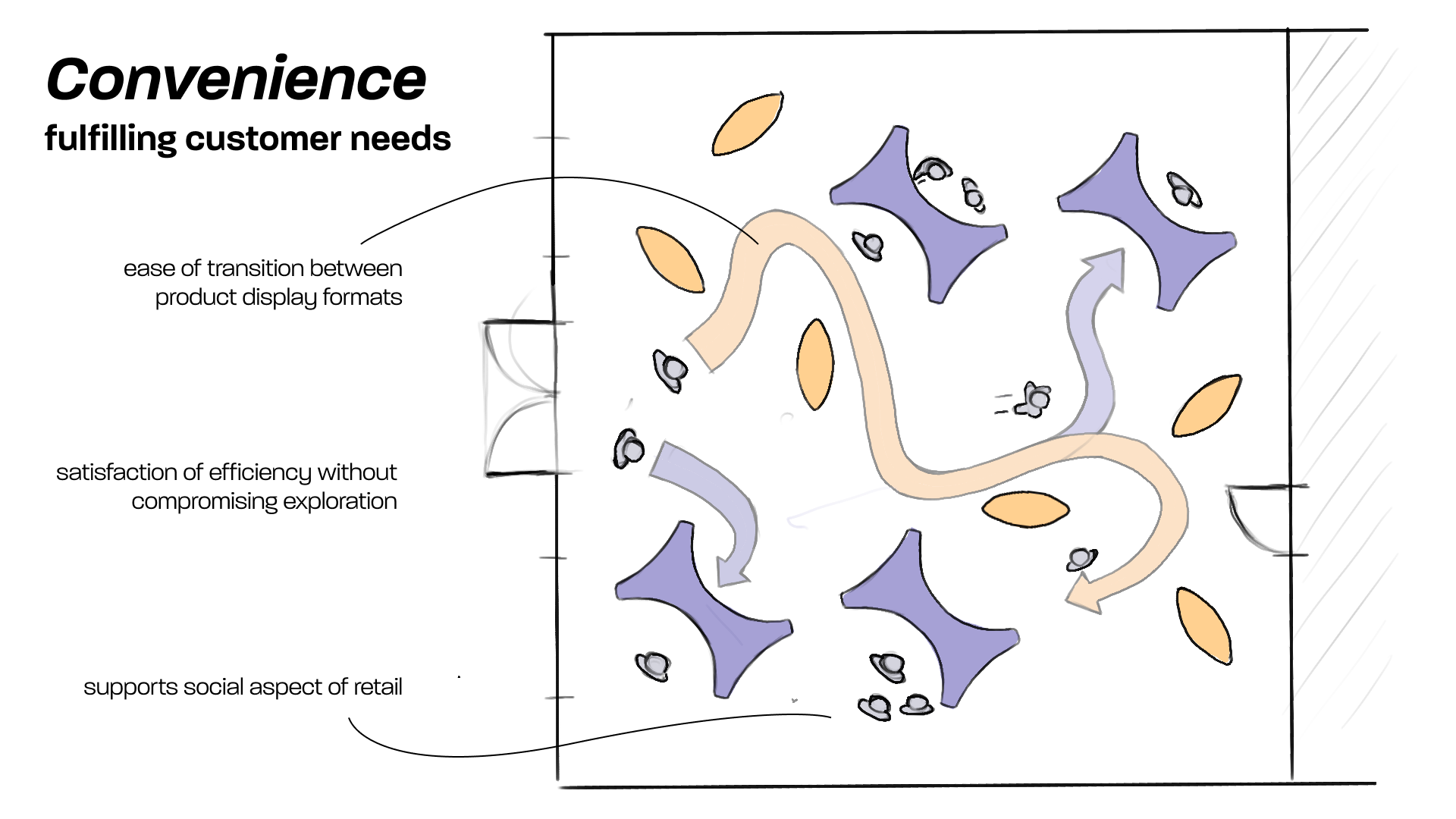
Store Layout
Facilitates both exploration and navigation.
67% of users felt that the placement of desks and hubs is conducive to movement around the store.
All products are immediately visible and accessible.
Recommendation
77% of our interviewees believed retail personalization would be convenient, with the caveat of data privacy
So, the recommendation algorithm only learns from users' in-store actions.
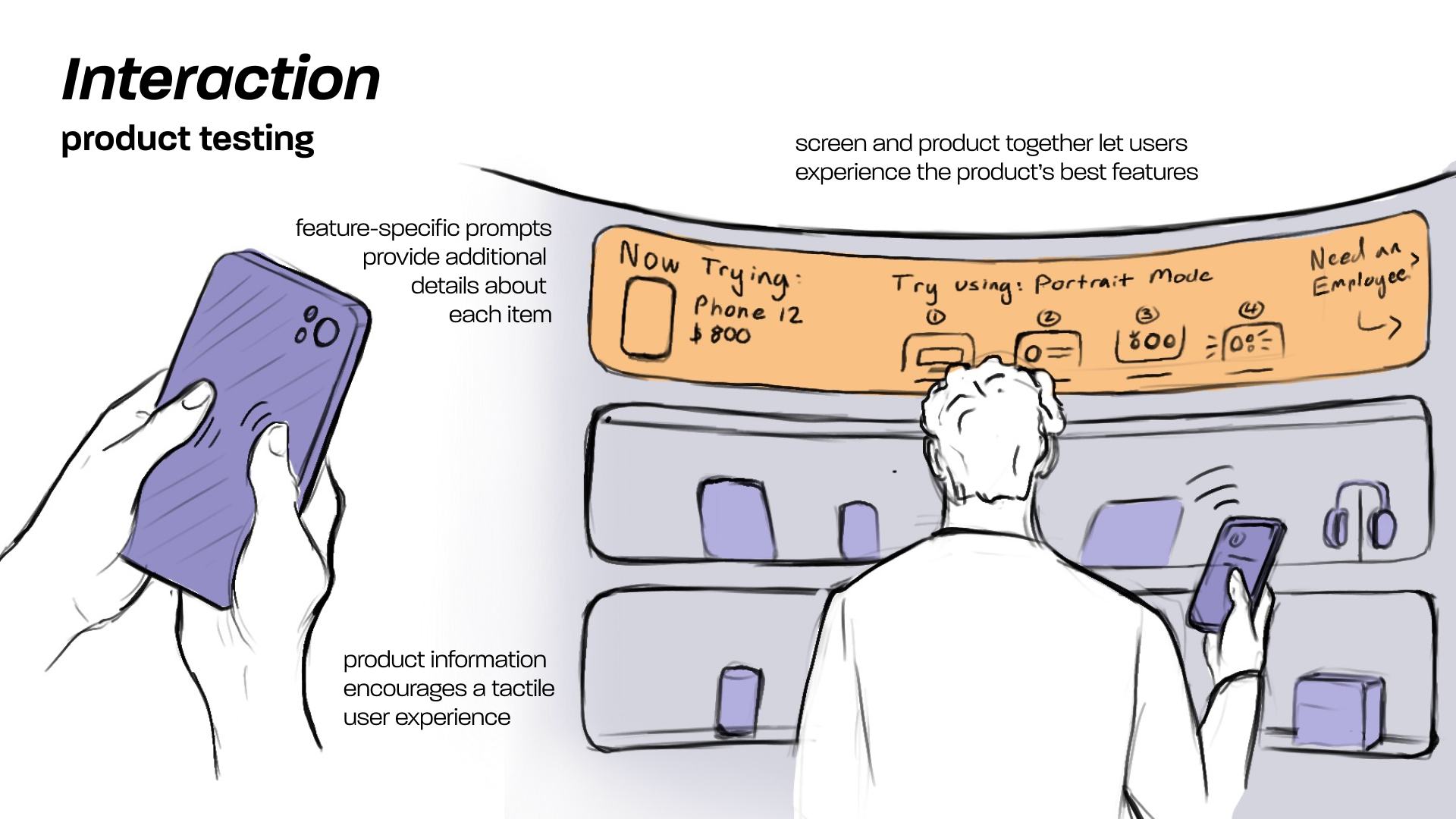
Reason for recommendation is clearly shown on a display projected directly onto the product, along with product information and try-out features.
Product Try-Out
Physical product interaction emphasizes the advantage in-person stores have over online retail.
86% of those surveyed value testing a product out before purchasing.
The Experience Hub enhances product interaction by providing try-out features like music playback and an in-depth feature list with explanations.
Comparison
Shows the details of different products in close proximity to each other.
Conveniently displays product information and allows for continued product interaction.
77% of users wanted multiple product comparisons to be supported at the Experience Hub
Full Experience Walkthrough
Let's follow a model customer, Rex, along his journey to buy a new pair of headphones. He wants a pair of noise-cancelling ones and has heard good things about Bose, so he decides to go to their new store, which uses the Experience Ecosystem model.

Rex enters the store

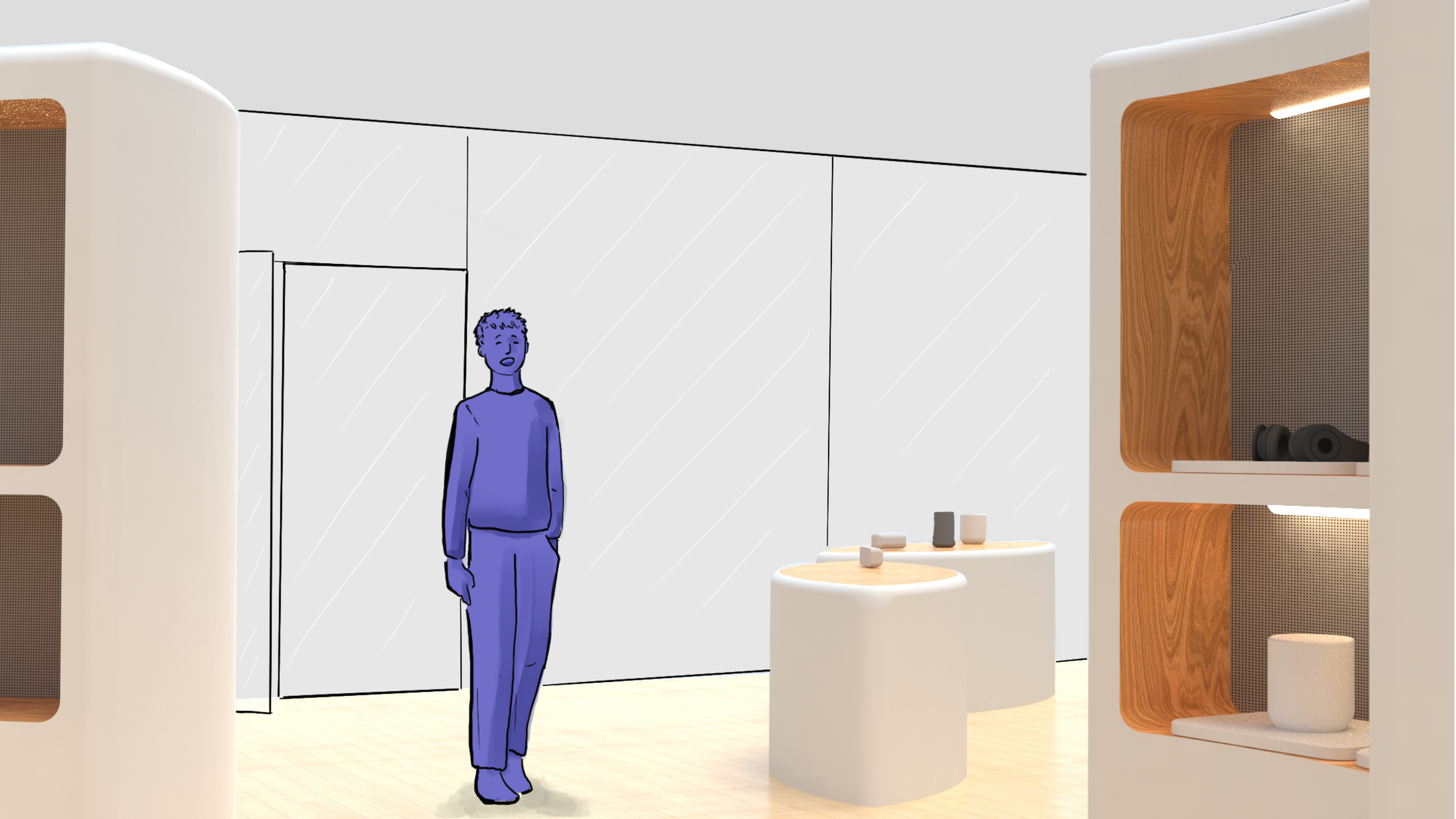
Rex is struck by the novelty of the store

Rex wanders, checking out the Display Desks

Rex is recommended a product

Rex sees the reason for recommendation

Rex selects Music Playback to try out the headphones

Rex selects his favorite features through Experience Focus

Rex compares two products

Rex leaves the store, satisfied with his purchase
How it Works
Personalization Without Personal Data
At the Experience Hub, personalization comes without any privacy concerns, as the only thing it learns from is your actions at the Experience Hub. This functions much like algorithms from online retail, just without all the personal data many online sellers collect.
The Experience Ecosystem incorporates other elements of online shopping into a physical store, creating an experience that combines the best of both worlds.
Combining elements of online and in-person shopping, while benefitting the customer by giving them an enhanced experience, is also great for businesses.
Business Value
Now that we've gone over the features of the Experience ecosystem and its value for both consumers and businesses, let's take a look at:
How we got here...
Understanding Retail
Collecting Data
We collected data from a wide range of sources, both primary and secondary, to try and get an understanding of the retail space.




After some observation and interviews, we started to get a sense of the actors and relationships between them in the general retail space.
System Map
Above is a representation of those actors and relationships, with the customer at the center. Frequency of interaction is represented by the weight of the lines, with circle size representing their importance in the space.
This helped us make sense of the rest of our findings, which we started to gather and analyze...
Analysis: Affinity Mapping
... by shuffling them and clustering them by meaning in order to gain insights beyond what was initially obvious.
Personas
First, we were able to decipher a number of kinds of customer, plotting them on brand familiarity and purchasing intent. We chose to focus on two of the extremes, the hunter and wanderer, moving forward.
This was especially helpful for our first insight:
Insight 1: A customer's level of exploration reflects the clarity of their shopping intent.
Insight 2: Customers value employees for their expertise
Insight 3: Customers are sensitive to the way their personal data is presented back to them
Opportunities
From our insights and the character of the sorts of stores we were designing for flowed a few key opportunities:
Developing a Concept





Ideation
The opportunities we identified gave us some direction in our ideation. We generated ideas within each opportunity, for different kinds of stores, and at differing levels of practicality. This resulted in 30-40 ideas each, 120+ total, done on post-it notes so we could easily cluster them to combine similar ideas and create more refined concepts.
Initial Concepts
After each working on three concepts each (12 total) from the clusters we created, we presented them to clients at Cognizant and peers to gather feedback. Pictured above are the six concepts we received positive feedback on and decided to incorporate into our final concept. We primarily focused on combining concept 1 and 12, with smaller elements from concepts 4-7.
Towards a Final Concept
Though we had chosen a general direction, we struggled to choose between a personal station that recommended products in a physically dynamic way and something that would physically guide the customer through the store by recommending products.
Store guide: too prescriptive, would need complicated tracking.
Personal station: too static, people want to wander.
We presented these to peers who pushed back on both ideas, also finding issue with the form of the personal station being a table. We incorporated their feedback and eventually came to a solution:
Add to the personal station to allow people to physically wander the store,
but make the station itself feel more private.
but make the station itself feel more private.
The development of that idea is shown in the sketches below.













We presented the above to clients at Cognizant and peers as our working concept. Two-sided Experience Hubs displayed the whole store's catalog for private exploration, while on Display Desks the catalog was spread out in a more traditional manner to allow customers to freely wander.
Main features included adaptive, physically dynamic product recommendation, enhanced product interaction, and a convenient and versatile store layout.
Testing the Experience Ecosystem
Goals
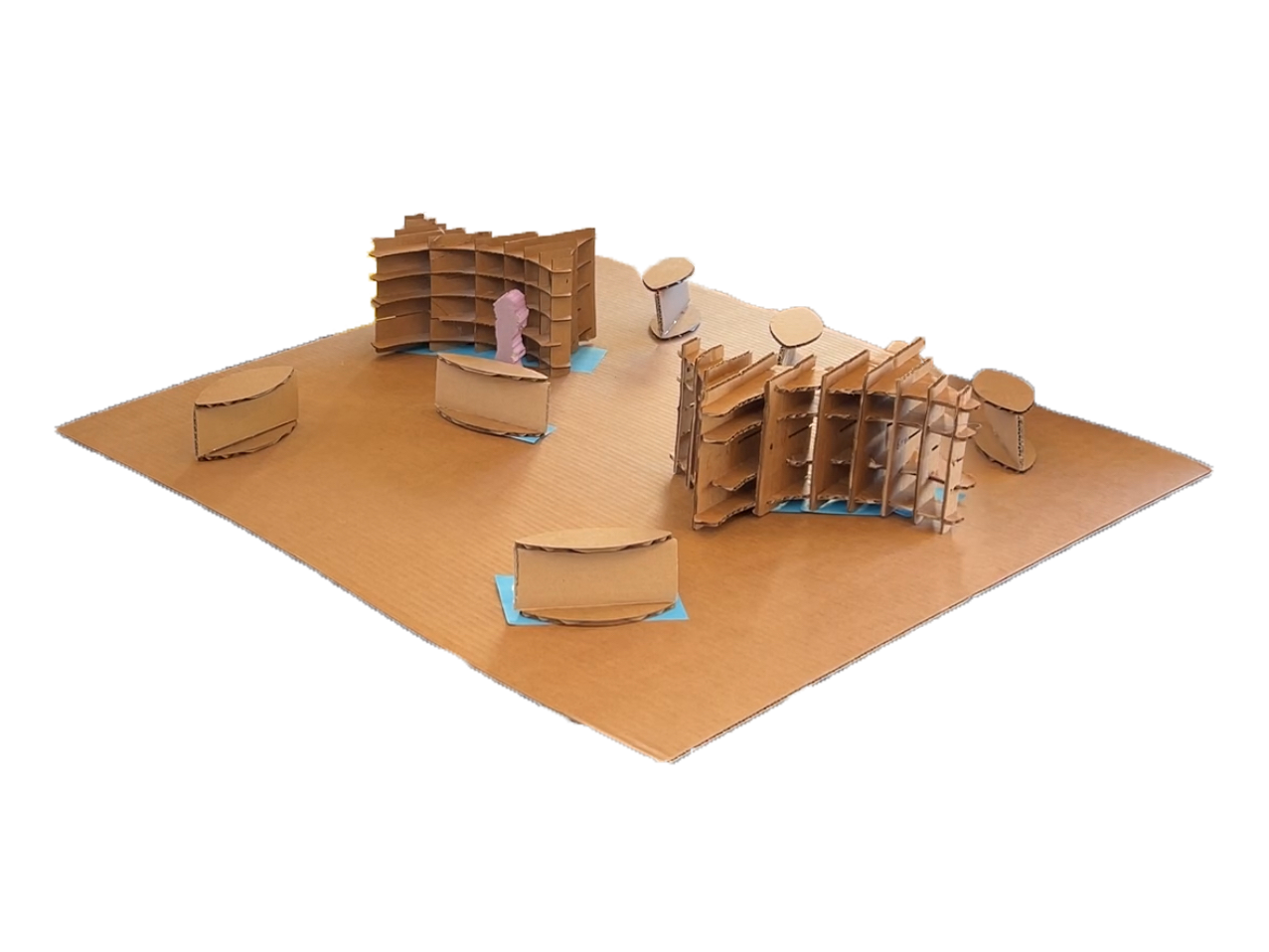
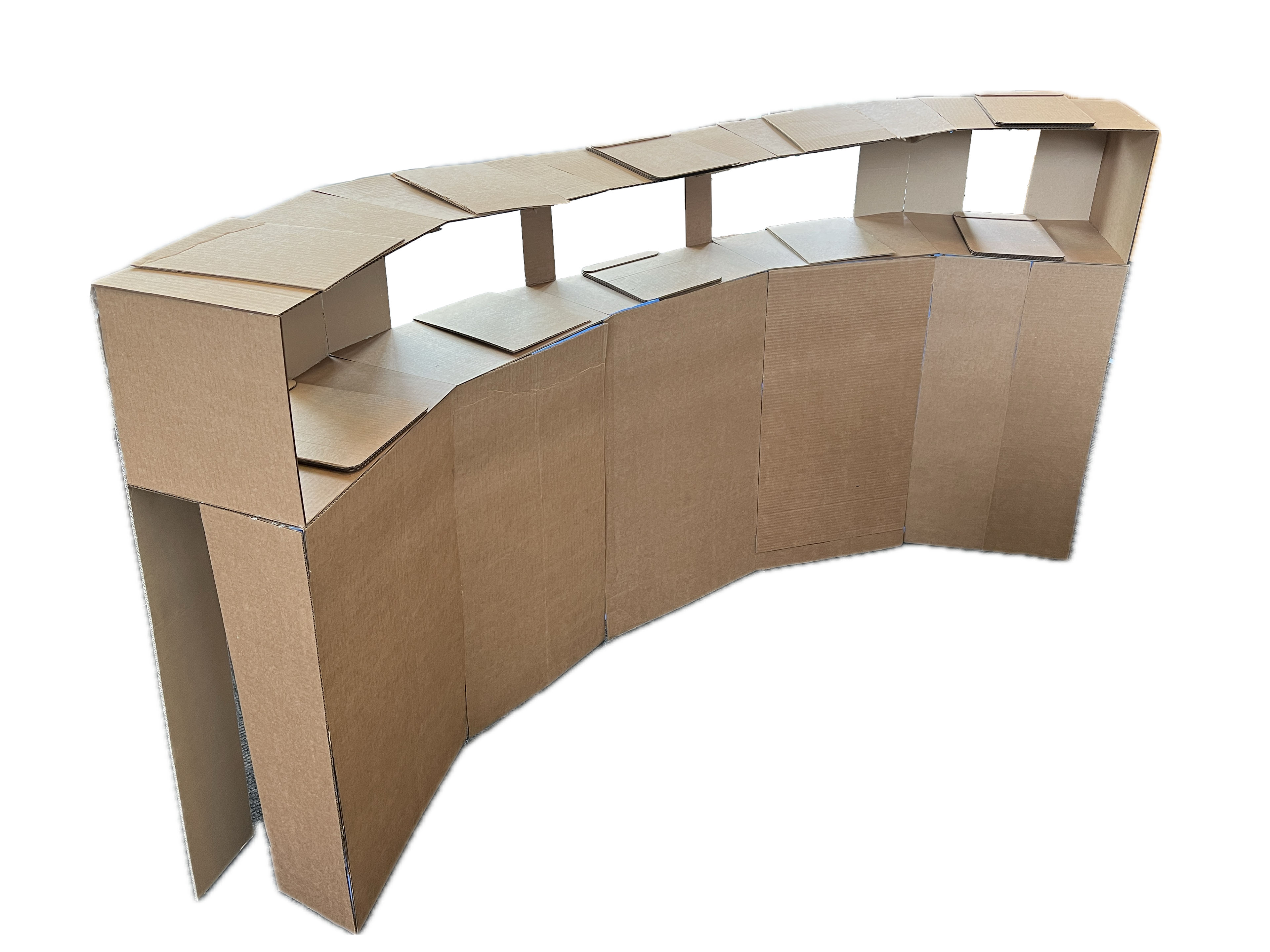
Artifacts


Conducting Tests








We conducted 9 Testing sessions lasting an average of 38 minutes with a diverse group of students spanning 5 majors.
Participants interacted with both artifacts in-depth and answered questions about their experience. The tests consisted of three sections:
Tasks Performed
One of the main elements of our testing was figuring out how to display product information. We explored this through an A/B test within the Experience Hub Interaction section. Participants were presented with two different product information displays: a central screen and a local display on the product shelves. They were then asked which one they preferred and why.
A/B Test
The A/B test constituted one of the metrics we used to evaluate our prototype based on our testing, along with whether people responded to the recommendation indicators and if they expected checkout to include an employee. These metrics allowed us to more easily make sense of the results.
Metrics
Using these metrics, along with other observations, quotes and findings from our testing, we once again used affinity mapping to cluster findings and generate insights about our concept and ideas about how to change it moving forward.
Analyzing Testing Data
We generated four main insights from this process:
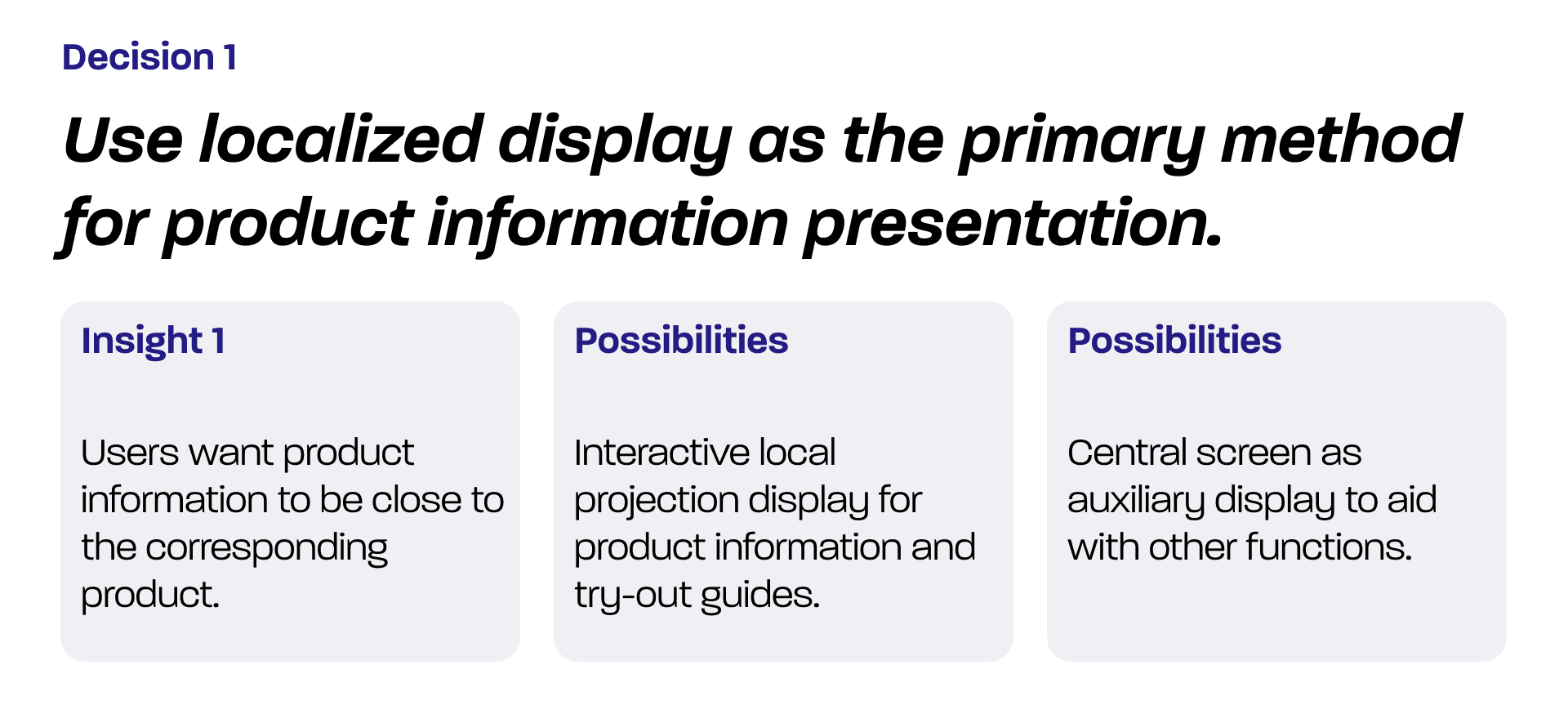
Insight 1: Users want product information to be close to the corresponding product.
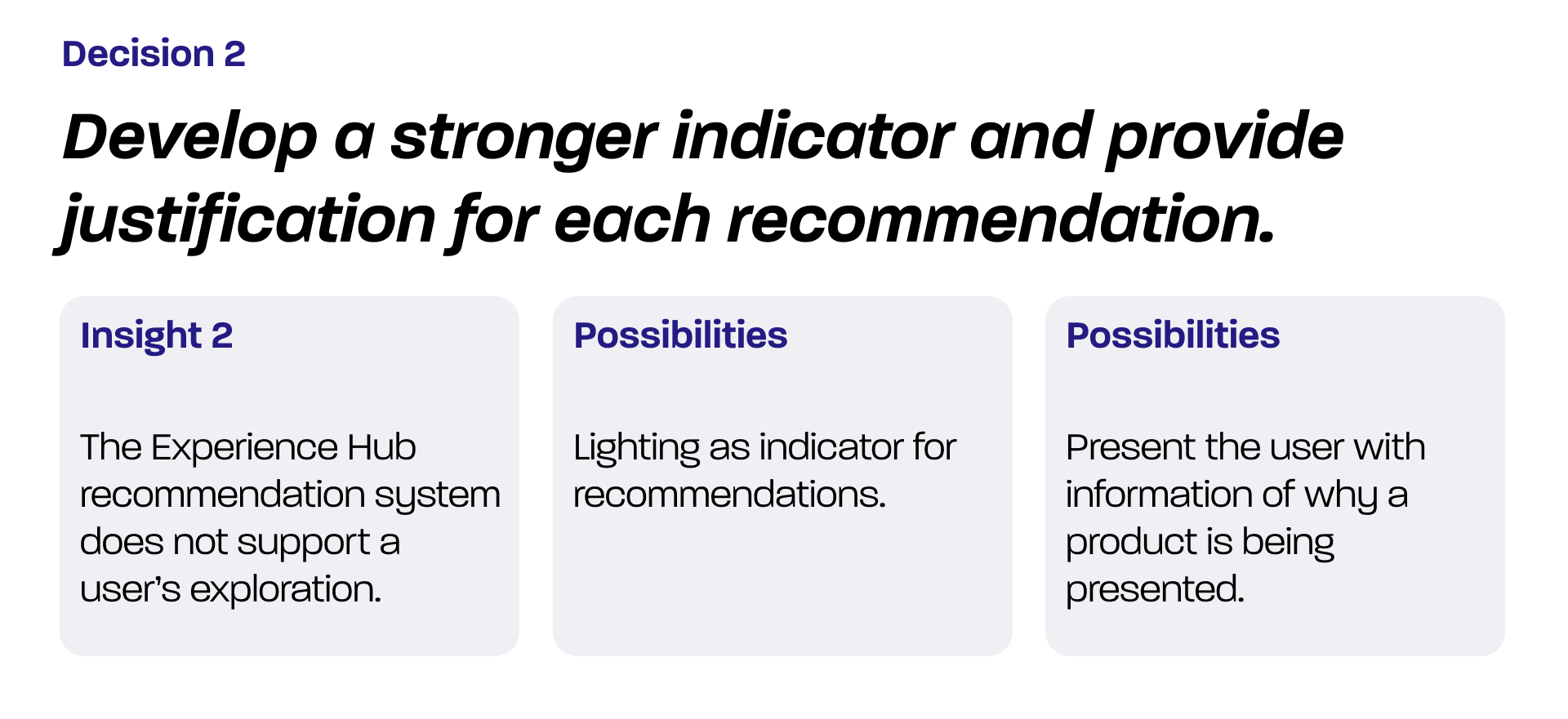
Insight 2: The Experience Hub recommendation system does not support a user’s exploration.
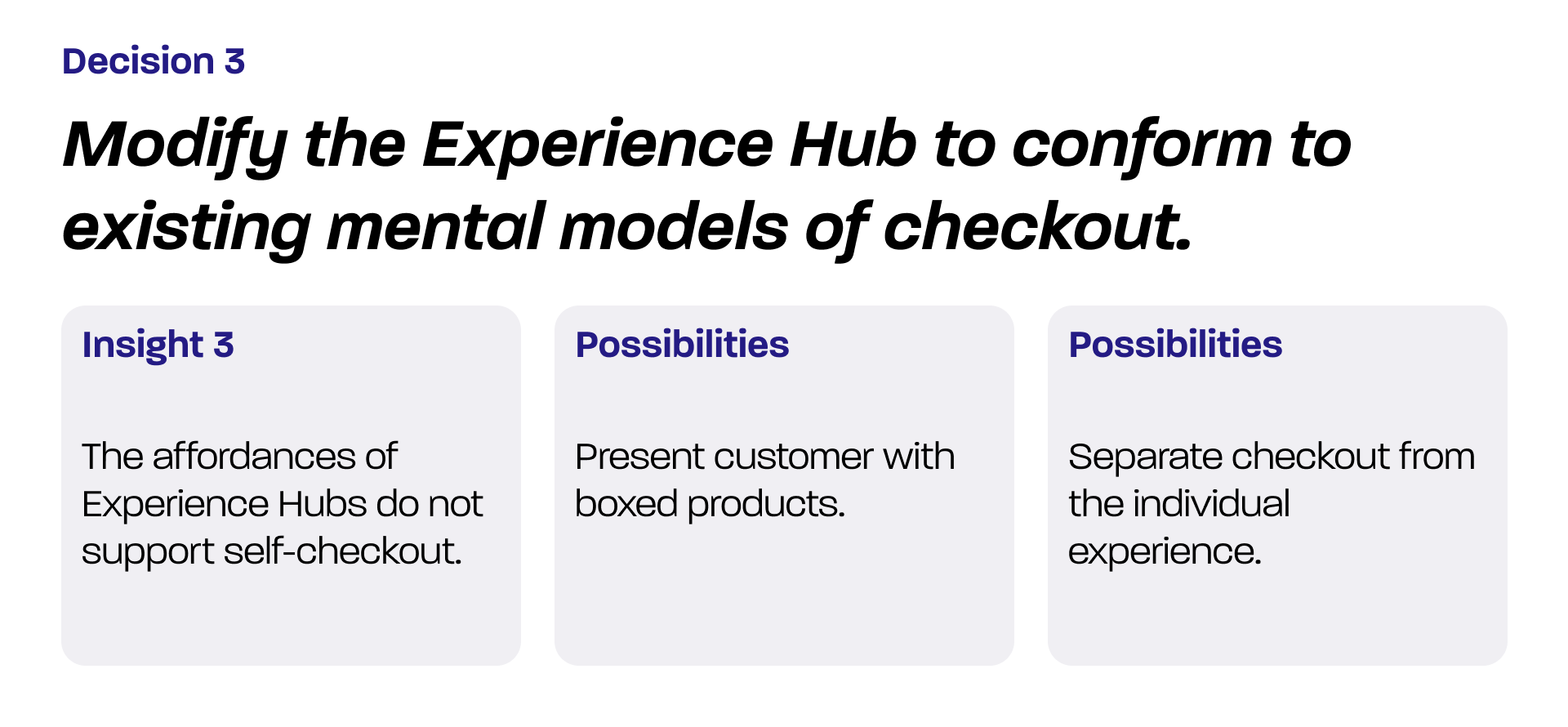
Insight 3: The affordances of Experience Hubs do not support self-checkout.
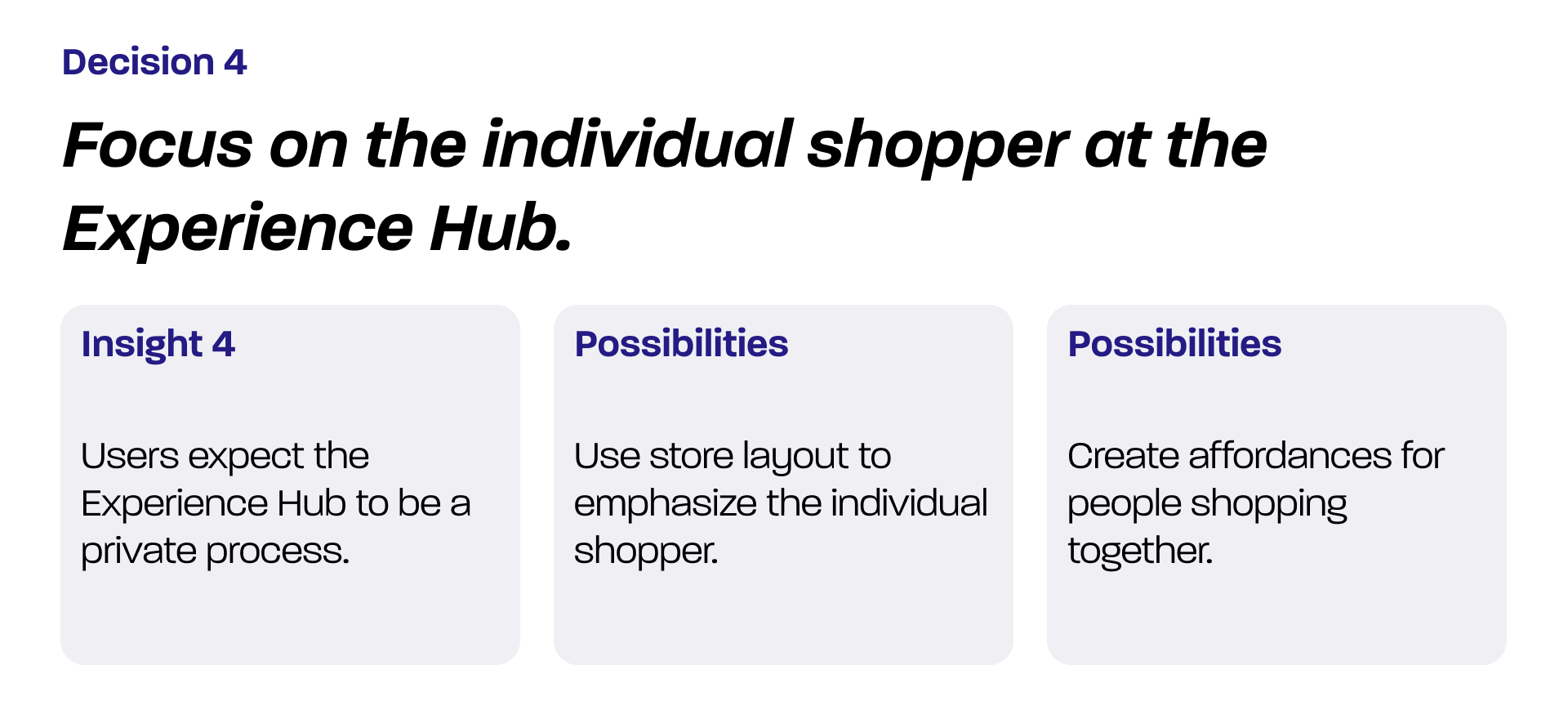
Insight 4: Users expect the Experience Hub to be a private retail process.
From these insights, four design decisions on how we would move forward logically followed.
Design Decisions




These decisions guided our final modifications to the Experience Ecosystem concept. After some additional validation on how we implemented these decisions and a few new features, we arrived at the final concept.
Final Design
The Experience Ecosystem reimagines physical retail through responsive recommendation, providing customers with a more informative and experiential way of shopping.
It provides the irreplaceable experience of in-person shopping to customers and invaluable information from online shopping to businesses.
The Experience Ecosystem can be the future of retail for electronics and beyond, pushing brick and mortar stores into the modern world.
